維護舊的系統,如:ASP.NET Webform、ASP.NET MVC,難免面臨效能慢,畫面陽春,功能簡單,而且不相容新技術等問題,實在是一大困擾。為了解決上述問題,利於導入新技術,增加開發效率,搜尋市面上的工具後,發現Blazor這套網頁開發工具,其實是Webform的升級版,適合快速開發前後端時。相對其他工具,使用較少的語言與技術,而且相對老舊的Webform,不僅能做到跨平台開發,又能保有舊系統的開發理念-全端開發並且與新技術接軌,對於IT日後持續開發與維護微軟系統的工作來說,是一個即時需要學習的工具。軟體系統透過一次重大的更新與重構後,減少日後許多維護的成本,何樂而不為?本篇舉一個實例情境,重頭到尾根據官方文件以及網路上的工具,將Webform更新成Blazor Server App,最後通過自動化測試,測試其效能表現。
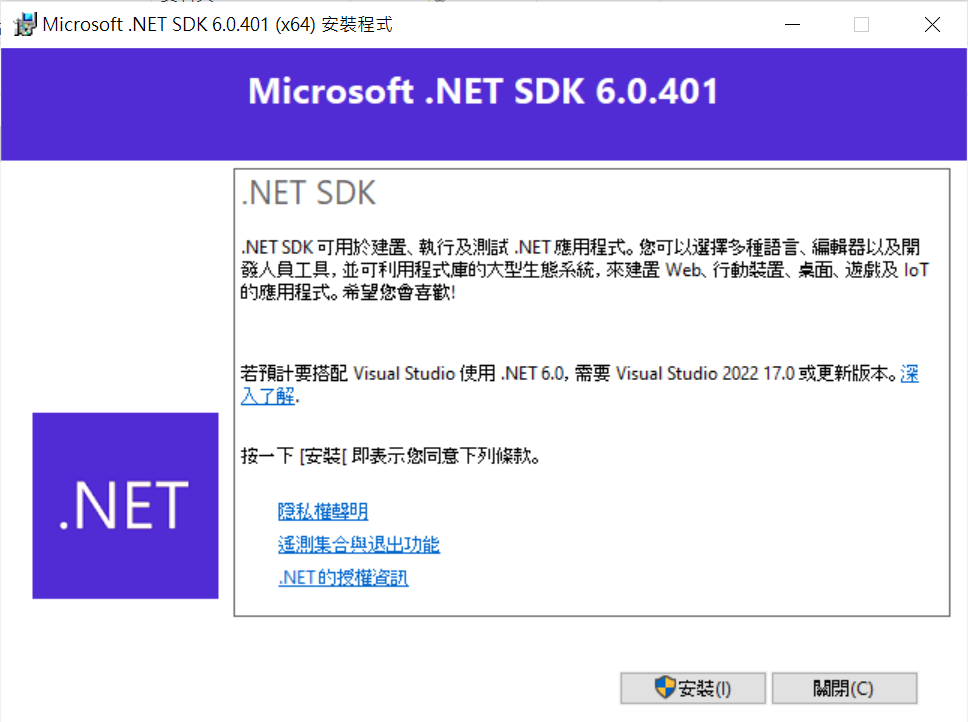
點擊以下連結,下載合乎作業系統版本的.NET SDK,安裝之
https://dotnet.microsoft.com/en-us/download
以Windows系統為例,安裝過程如下:
-1. 安裝
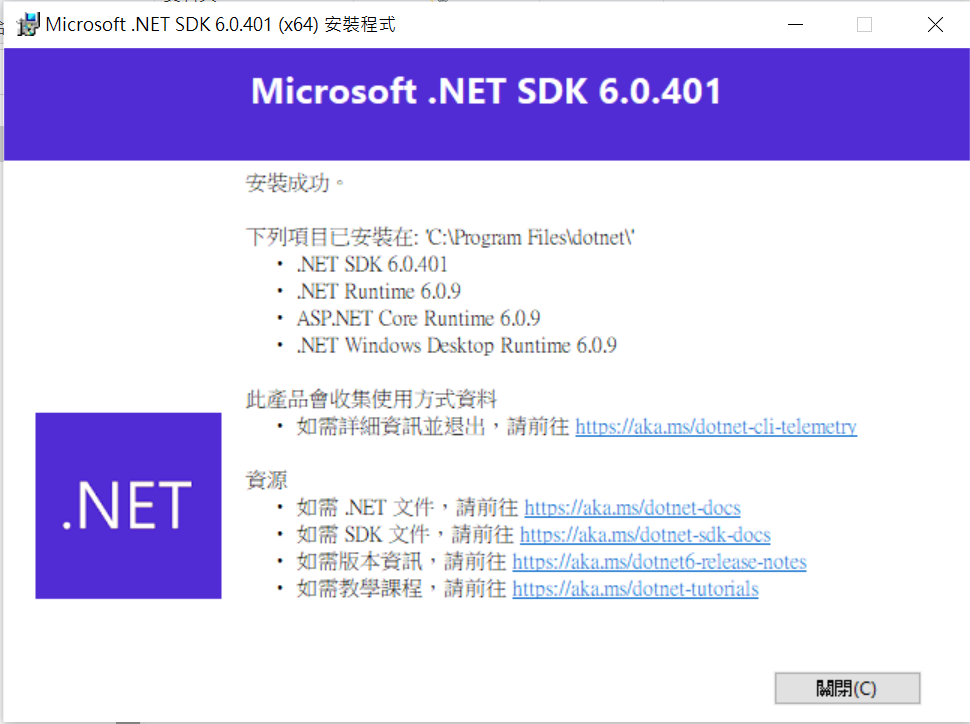
-2. 關閉
同理,安裝
https://code.visualstudio.com/download
-1. 下一步
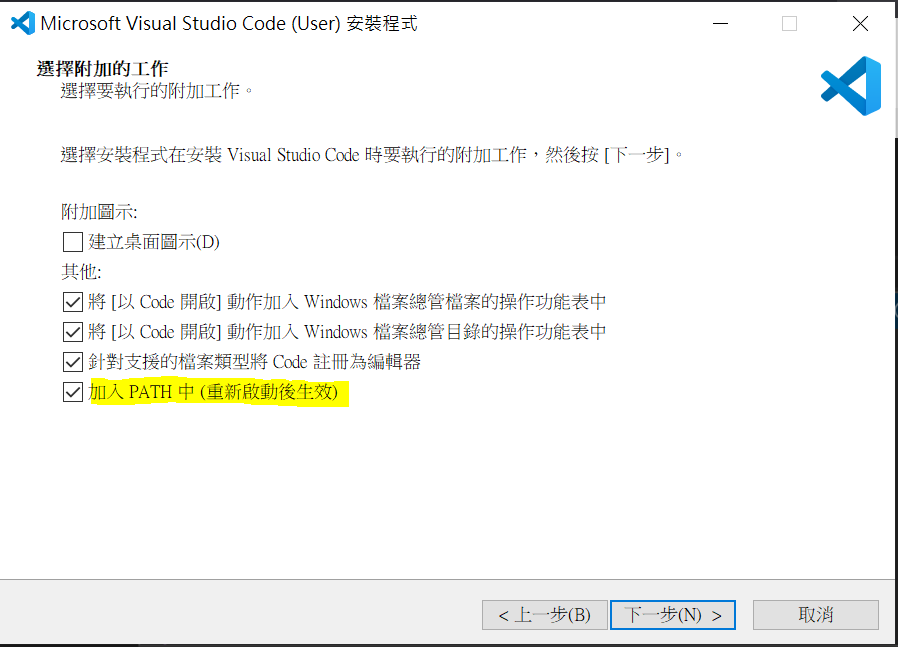
-2. 建議選擇加入PATH
-3. 安裝
-4. 關閉
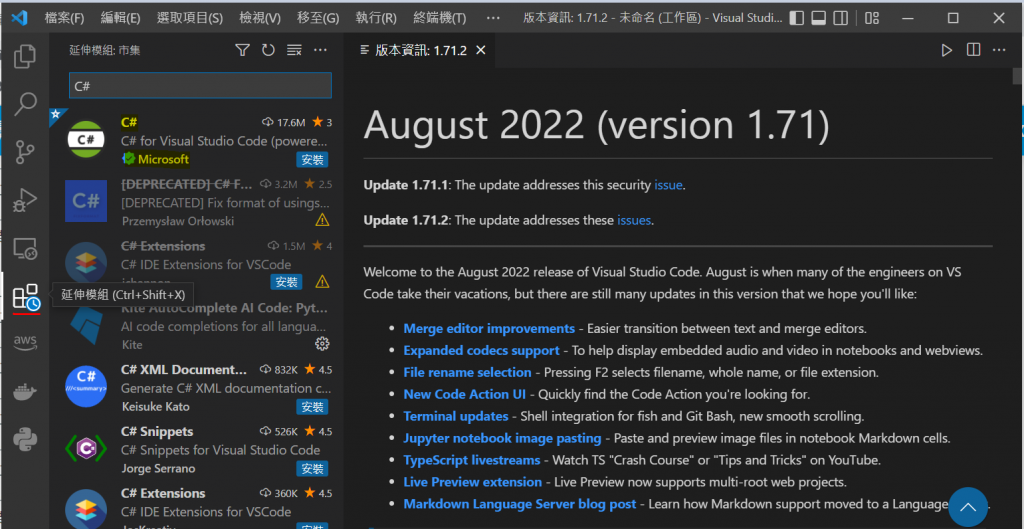
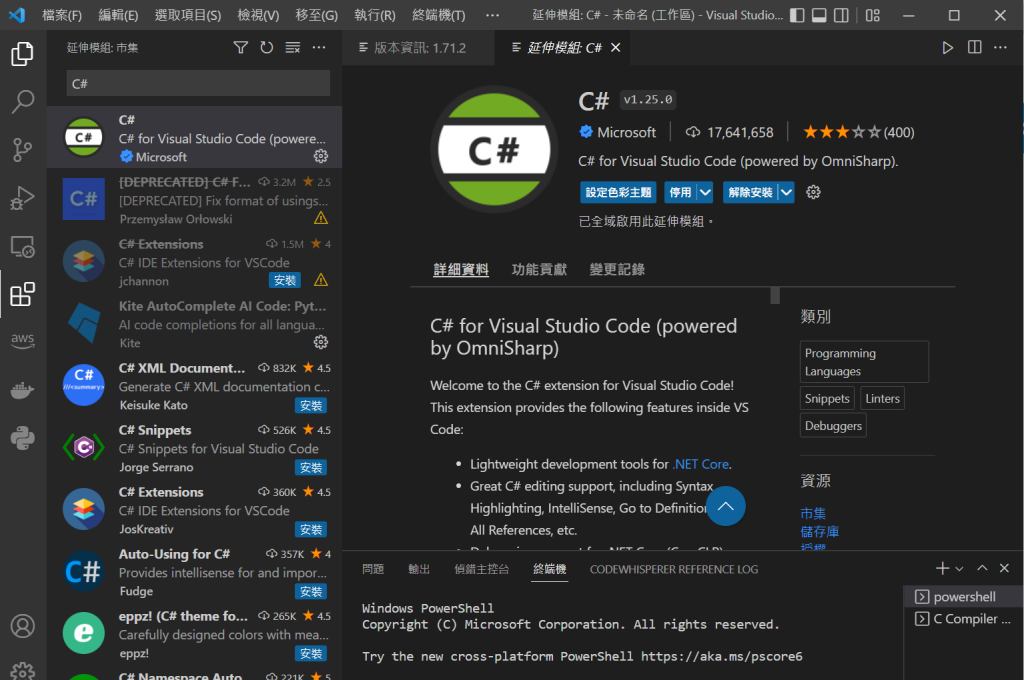
-1. 在左列工具列找到「延伸模組」,搜尋C#
-2. 按下安裝後
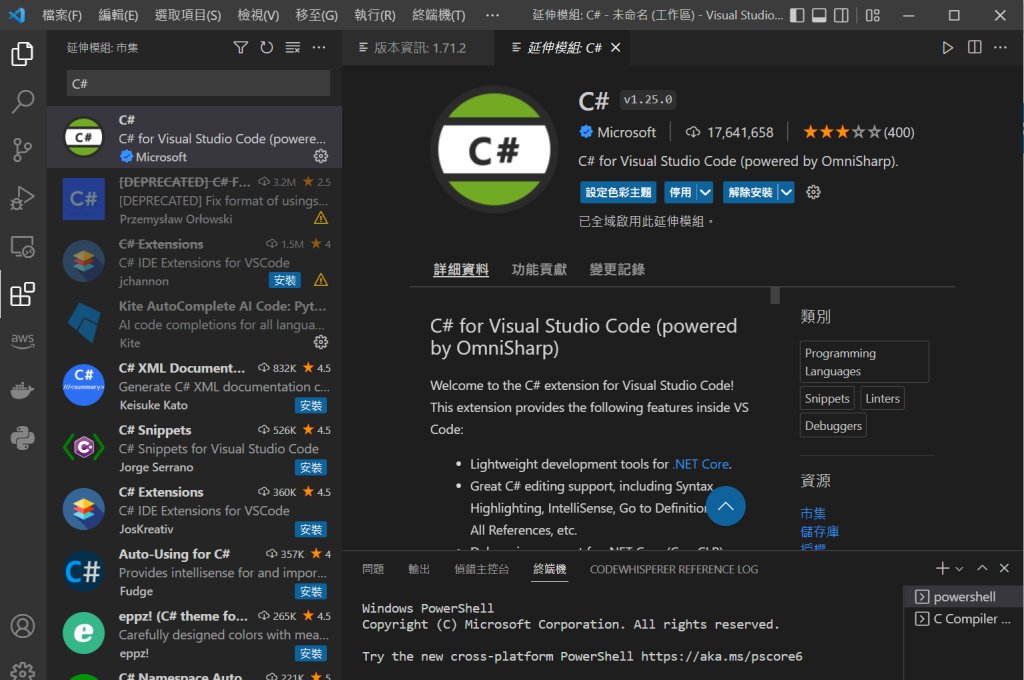
-1. 到Visual Studio Marketplace搜尋C# for Visual Studio Code
-2. 點選安裝
-3. 允許開啟VS Code
-4. 安裝C# for Visual Studio Code後
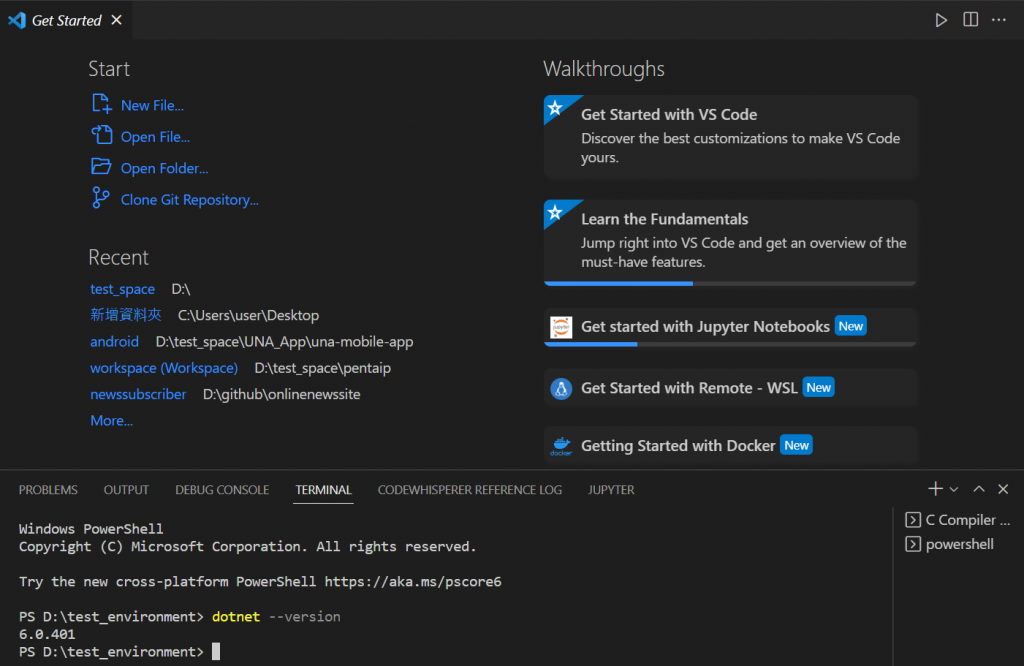
-在測試環境,開啟終端機
-輸入指令確認版本
dotnet --version
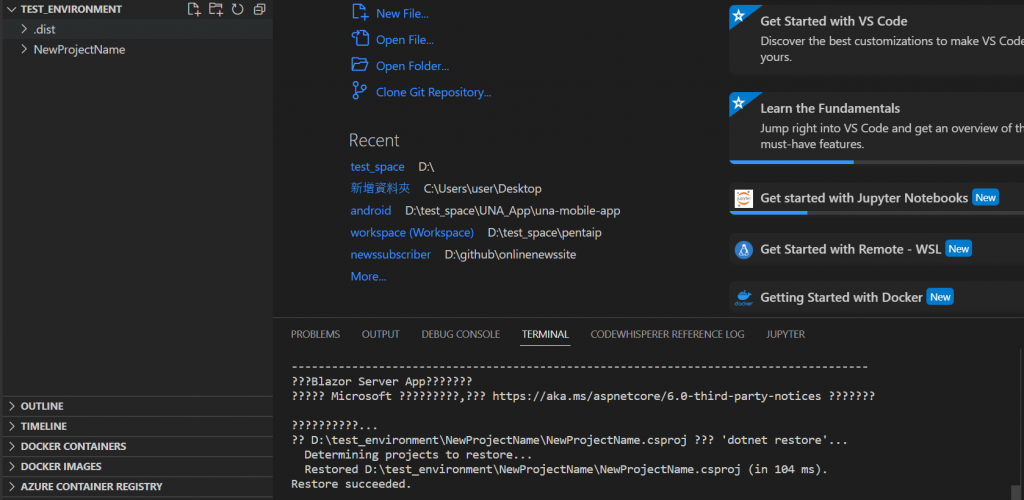
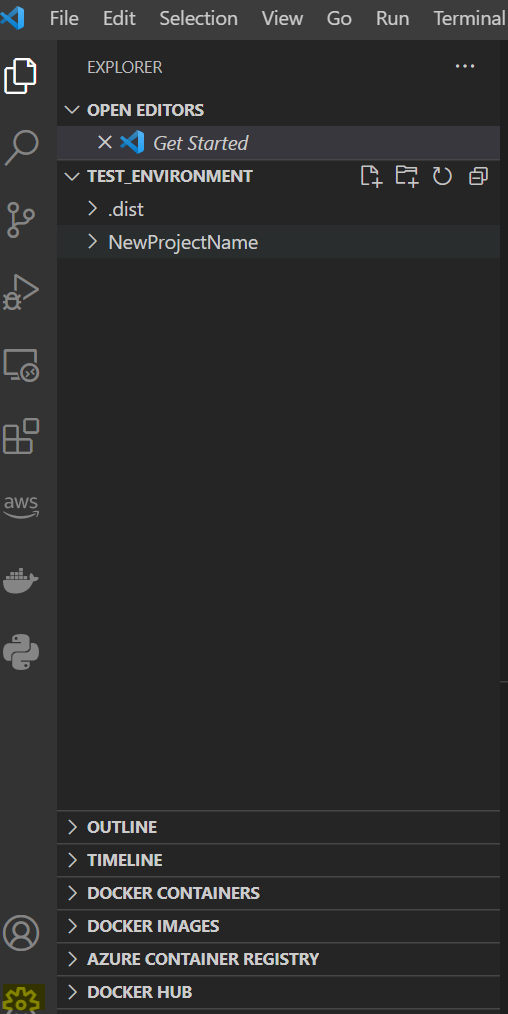
-建立一個新的伺服器端的blazor專案
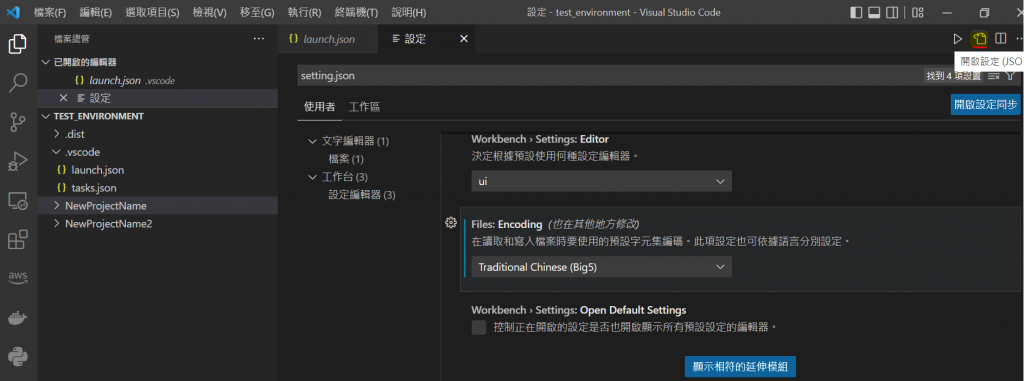
-1點選左下角的設定/setting
-2勾選自動偵測編碼以及調整編碼成Big5以輸出繁體文字
-3開啟setting.json
-4輸入設定語法後儲存並重新建立一個新專案測試https://ithelp.ithome.com.tw/upload/images/20220916/20151458fUbMSbGd6p.png
"terminal.integrated.shell.windows":"C:\\WINDOWS\\System32\\cmd.exe",
"terminal.integrated.shellArgs.windows": [ "/K chcp 65001 >nul"],
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"terminal.integrated.shellArgs.windows": ["-NoExit", "chcp 65001"],
"terminal.integrated.fontFamily": "Lucida Console",
"[cpp]": {
"files.encoding": "gbk"
},
"[c]": {
"files.encoding": "gbk"
}
